
ใกล้แล้วๆ ใกล้ปิดเทอมเต็มที ดีใจจริงๆ เข้าเรื่อง... พอดีมีน้องคนนึงมาบอกใน Facebook ว่าให้ช่วยเขียนบทความสร้างภาพโลกด้วย Photoshop โดยน้องเค้าให้ Link แนะนำมา (http://dinyctis.deviantart.com/art/Planet-Tutorial-3131869) พอดีมันเป็นพากษ์ภาษาอังกฤษเลยให้ฟรีช่วยทำเป็นพากษ์ไทย
แต่บอกก่อนนะครับ อ่านไม่ออกเหมือนกัน ฮ่าๆ แต่ดูรูปก็พอเดาๆได้ละว่าทำยังไง แต่ไม่เป๊ะเหมือนเค้านะครับ มาเริ่มกันเลยดีกว่า
ขั้นตอนที่ 1 เตรียมรูปพื้นหินแผ่นหิน
โดยฟรีได้หารูปมาจาก Google แหละครับ (keyword ที่ฟรีใช้หาใน Google ก็คือ rock texture)หรือใช้รูปที่ฟรีหามาก็ได้
โดยลักษณะรูปพอดูแล้วจินตนาการว่าเป็นผิวโลกได้ก็โอเคละ
 |
| คลิกที่รูปเพื่อดูรูปขนาดใหญ่ ได้ Save รูปใหญ่ๆไง |
ขั้นตอนที่ 2 ขึ้นโครงสร้างของโลก
- สร้างไฟล์ขึ้นมาใหม่ขนาดแล้วแต่จะใช้งาน ในที่นี้ฟรีสร้าง 1000x1000 pixel
- กด Ctrl+I เพื่อให้ Layer Background สลับจากสีขาวเป็นสีดำ (Inverse ไว้สำหรับแปลงภาพเป็นสีตรงข้าม)
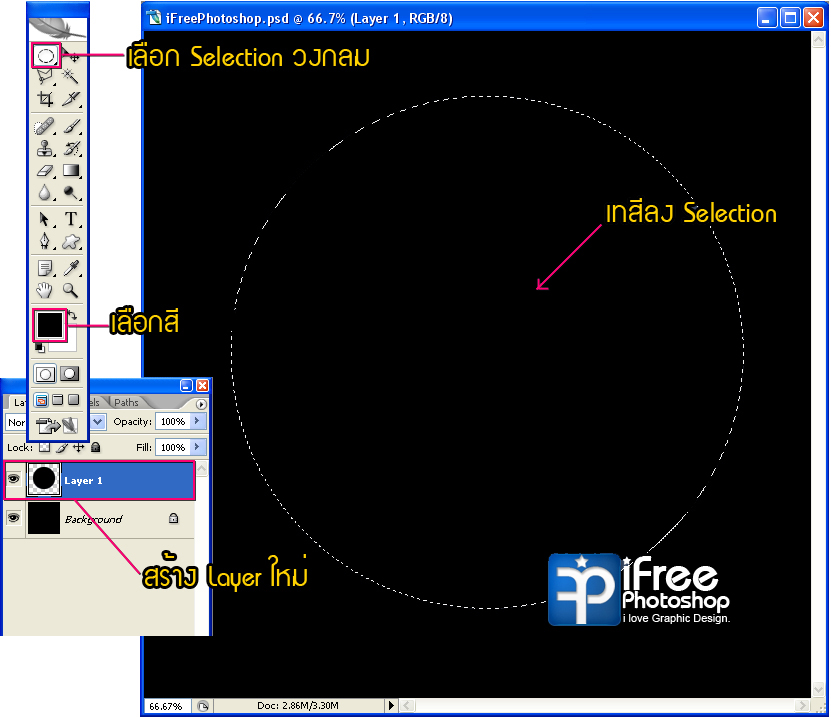
- สร้าง Layer ขึ้นมาใหม่ ใช้ Marquee Tool แบบวงกลมสร้าง Selection ทรงกลมขึ้นกลางหน้ากระดาษ (กด Shift ค้างขณะสร้าง Selection จะได้ Selection ทรงกลมดิ๊ก)
- เลือกสีดำเทลงไป
- กด Alt+Del เพื่อเทสีที่เลือกลงใน Selection

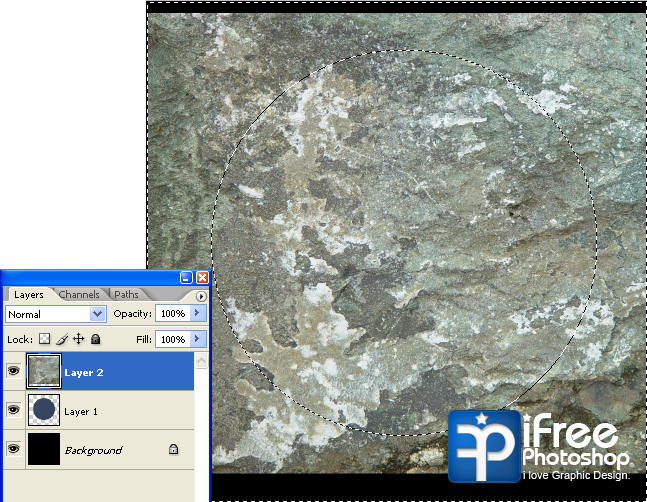
- นำภาพ texture ลายหินที่หามาได้ลากลงมาบนงานชิ้นนี้
- กด Ctrl+T เพื่อย่อขนาดลายหินนี้ให้พอเหมาะ
- กด Ctrl ค้างและคลิกที่ thumbnail ของ Layer (ส่วนที่เป็นภาพย่อหน้า Layer นั้นแหละ) เพื่อ Load Selection ของวงกลม
- กด Ctrl+Shift+I หรือไปที่เมนูด้านบน Select > Inverse เพื่อกลับด้าน Selection

- กด Delete บนแป้นพิมพ์ เพื่อลบส่วนที่อยู่ใน Selection ออก
- เลือกเครื่องมือ Crop Tool แล้ว Crop ลงบริเวณทั้งรูปอีกครั้ง เพื่อตัดส่วนเกินของ Texture ลายหินที่อยู่เกินขอบเขตงานออก เพื่อป้องกันปัญหาในหัวข้อถัดไป

- กด Ctrl+Shift+U 1 ครั้งเพื่อเปลี่ยนให้ลายหินเป็นสีขาว-ดำ
- กด Ctrl ค้างและคลิกที่ Thumbnail ของ Layer ลายหินเพื่อ Load Selection วงกลม
- ไปที่เมนู Filter > Distort > Spherize ปรับค่า Amount 100% และกด OK
- ปรับค่า Spherize อีกครั้งประมาณ 30% เพื่อให้ลายหินดูระนาบไปกับพื้นผิววงกลมมากขึ้น (อันนี้แล้วแต่สายตาคาดคะเนเอานะ ^^)

ขั้นตอนที่ 3 ใส่รายละเอียดบนโลกของเรา
- ปิดตา Layer ลายหินนี้ก่อน เพื่อมาทำงานที่ Layer ทรงกลมอันแรกของเรา
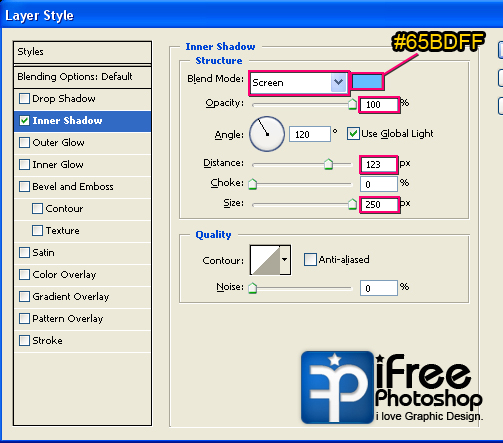
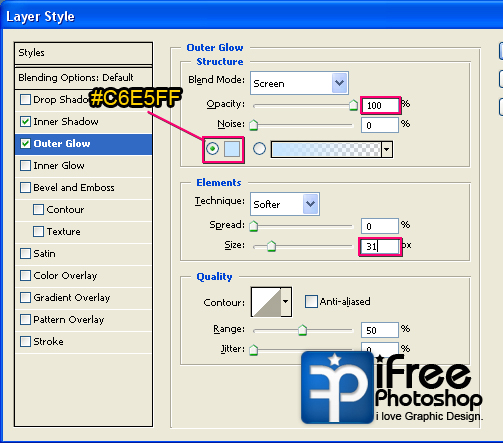
- ดับเบิ้ลคลิกที่ Layer เพื่อ Add a layer style และปรับค่าต่างๆดังรูป

Outer Glow

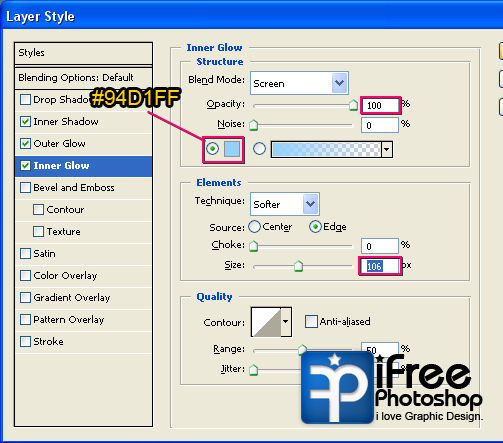
Inner Glow

พอปรับเสร็จแล้วจะได้ผลดังรูปตัวอย่าง

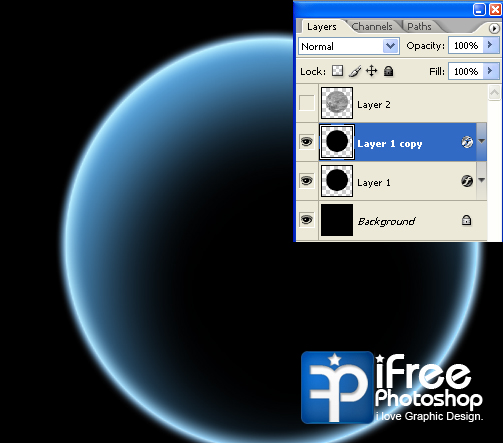
- กด Ctrl+J ที่ Layer วงกลมนี้เพื่อ Copy มันขึ้นมาอีก 1 Layer
- เปลี่ยน Layer Style เฉพาะส่วนของสี Outer Glow เป็นสีน้ำเงินมืดๆหน่อย #004f91 ก็จะได้ขอบวงกลมที่มีเส้นตัดเพิ่มเล็กน้อย

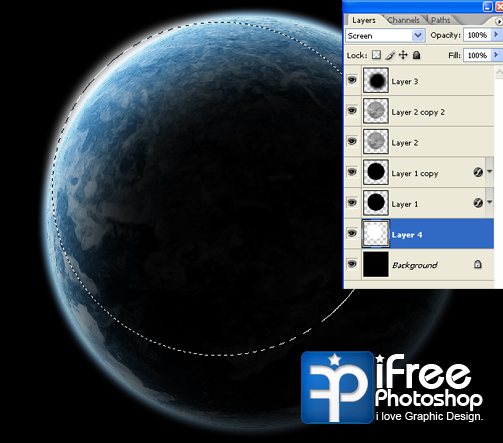
- เปิดตา Layer ลายหินขึ้นมา แล้วเปลี่ยน Layer เป็นโหมด Soft Light
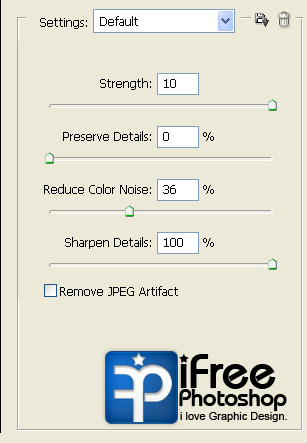
- เลือก Filter > Noise > Reduce Noise ปรับค่าดังรูป แล้วกด OK


ขั้นตอนที่ 4 สร้างเงาดำบังโลกเพื่อความงามอีกหน่อย
- สร้าง Layer ขึ้นใหม่ในตำแหน่งบนสุด
- กด Ctrl ค้างแล้วคลิก Thumbnail ที่ Layer ลายหินหรือลูกโลกก็ได้ (กลมเท่ากัน) เพื่อ Load Selection
- กด Ctrl+Alt+D หรือไปที่ Select > Filter ปรับค่า Feather Radius ประมาณ 50 pixels
- เทสีดำลงไปใน Selection จะได้ราหูอมโลกดังภาพประกอบ

- ใช้ Move Tool เลื่อนเงาดำมาบริเวณขวาล่างแล้วปรับค่า Opacity ของ Layer ประมาณ 90%
- กด Ctrl+J ที่ Layer ลายหิน เพื่อ Copy Layer ขึ้นมาใหม่ แล้วเปลี่ยนโหมดเป็น Hard Light และ Opacity ประมาณ 50%
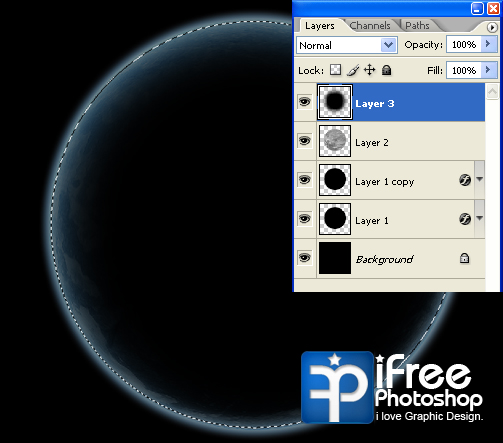
 |
| หลังจากเลื่อนเงาดำ และ Copy Layer ลายหินเพื่อเพิ่มมิติให้ผิวโลก |
ขั้นตอนที่ 5 ตกแต่งรายละเอียดเพิ่มตามเหมาะสม
คราวนี้ฟรีอยากได้แสงในส่วนที่อยู่อีกฝั่งของโลกเล็กน้อยเพื่อให้ฝั่งซ้ายบนนั้นดูสว่างมีออร่ามากขึ้น- สร้าง Layer ไว้ตำแหน่งเหนือ Layer Background
- สร้าง Selection วงกลมเลยขอบของโลกออกมาเล็กน้อย
- กด Ctrl+Alt+D แล้วใส่ค่า Feather Radius 10 pixel
- เทสีขาวลงไปใน Selection

- ถ้าอยากใส่ดาวเพื่อเป็น Backgroud ให้โหลด Brush Star ก่อน DOWNLOAD
- จากนั้นละเลงตามความเหมาะสมแต่ให้ Layer ที่จะละเลงอยู่หลังลูกโลกก็พอ
- ตกแต่งตามความชอบใจ

แต่น แต๊น.. ผลงานที่ได้เรียบร้อยแล้วครับ สำหรับบทความนี้ก็มีเพียงเท่านี้ ขอขอบคุณคุณ dinyctis แห่ง Devianart.com หวังว่าสอบครั้งนี้จะโชคดีทุกคนครับ ^^
ถ้าอยากสร้างดาวเสาร์ก็ไปที่บทความสร้างดาวเสาร์ในหนังแฟนตาซีด้วยเทคนิค Photoshop Style iFree
เครดิตและเทคนิคเพิ่มเติม : http://dinyctis.deviantart.com/art/Planet-Tutorial-3131869
ปล.งานชิ้นนี้อาจไม่เหมือนต้นฉบับ เพราะฟรีใช้เครื่องมือตามแต่ที่ฟรีถนัด เพราะต้นฉบับไม่ได้อธิบายละเอียดยิบและอังกฤษไม่ค่อยแข็งเท่าไหร่ (ภาษานี่ปัจจัยสำคัญ - -") จึงทำตามแนวทางตัวเองซะ
ที่มาของบทความ: http://ifreephotoshop.blogspot.com/2011/09/how-to-graphic-photoshop.html#ixzz27pvAF67l











0 - ซ่อมคอมพิวเตอร์นอกสถานที่ บางกะปิ 083-792-5426:
แสดงความคิดเห็น
หมายเหตุ: มีเพียงสมาชิกของบล็อกนี้เท่านั้นที่สามารถแสดงความคิดเห็น